最早在 macOS 中有看到『Dark mode 深色模式』,讓你在晚上工作時螢幕能切換成比較暗的工作環境,就比較不會刺激眼睛。後來不管是 Android、iphone 等等行動裝置,也開始支援此黑暗模式了。
而網頁能不能支援深色模式呢?答案是可以的,不過你要稍微修改一下網頁的樣式,所以下面的教學,會簡單的 css 語法是必須的。而他的語法只需要添加幾行 css 即可,方法如下:
@media (prefers-color-scheme: dark) {
body{
background-color: #000000;
color: #FFFFFF;
}
a{
color:#FFFFFF;
}
}說明
這裡我們只有利用一個 media 的語法『prefers-color-scheme』,然後指定一個『dark』值給它,表示說當使用者的作業系統處於深色模式的時候,套用裡面的 css 樣式。
而我們要改變的地方,就是背景和文字。通常背景就是給接近黑色的值(Hex)吧,例如全黑的值:#000000。在文字就是盡量明亮色,例如白色的值:#FFFFFF。
WordPress設定
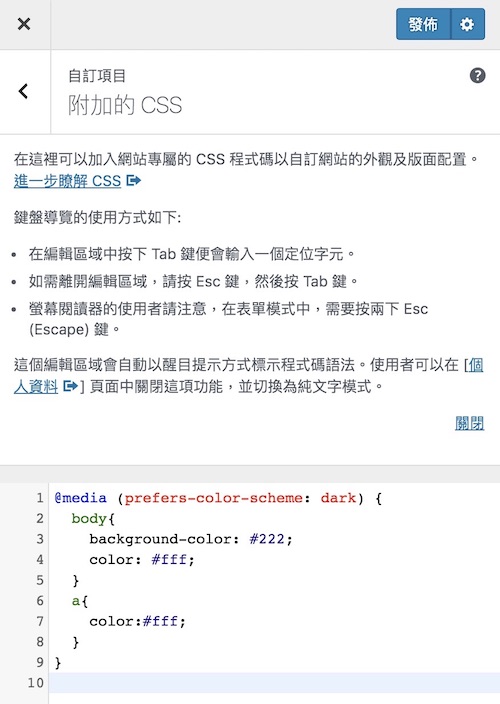
在大部分的 WordPress 設計的佈景裡面,後台選單『外觀->自訂』點進去,大概都會看到有一個可自訂『附加的CSS』項目,這裡可以使用。如果沒有,也可以去下載一些可自訂CSS的外掛,用關鍵字 custom css 去找應該也很多。

後記
至於該改變在哪一個節點上,還是要看一下原本的 css 樣式怎麼走。照我的上面例子,不一定給 Body 全黑就會變黑。因為有可能網頁背景色,當初並不是下在 Body 上面,可以多多利用瀏覽器的開發工具來觀察比較方便些。
PC電腦瀏覽器對 prefers-color-scheme 語法的支援程度:
1. Chrome 76 以上
2. Firefox 67 以上
3. Safari 12.1 以上

發佈留言